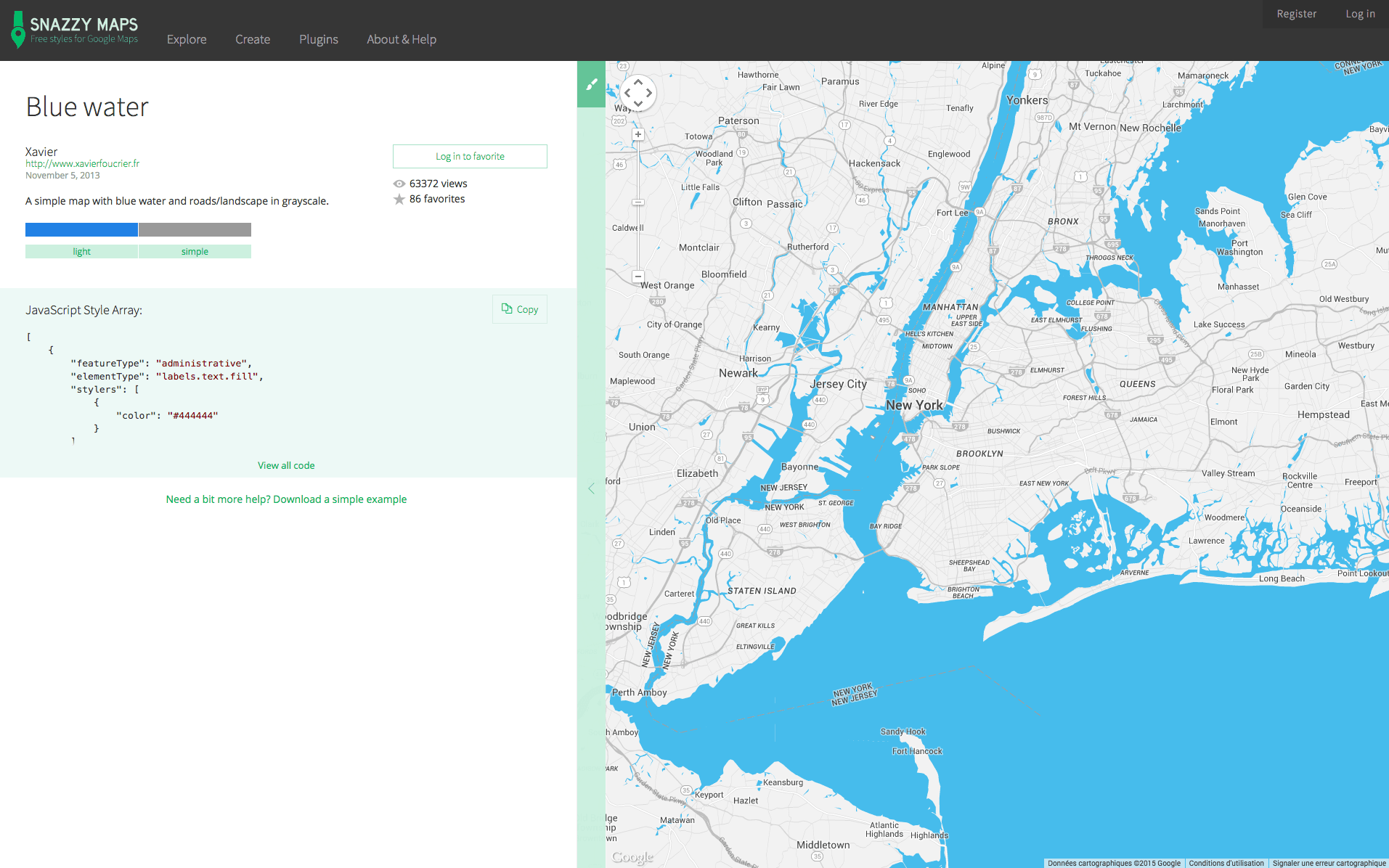
Snazzy Maps free map maker for your website

Découvrez la customisation de carte Gmap avec Snazzy Maps
How to create Google Maps with custom styles using Atlist and Snazzy Maps. Atlist: https://www.atlistmaps.com/?c=sbr_video_snazzy_atlistSnazzy Maps: https://.

Snazzy Maps free map maker for your website
First steps Getting started (Video) Create an API Key & activate the required APIs Insert the Google Maps API Key Connect the plugin with your (custom) post types Connect the plugin with your custom "Latitude" and "Longitude" fields Set the Infobox & carousel item links

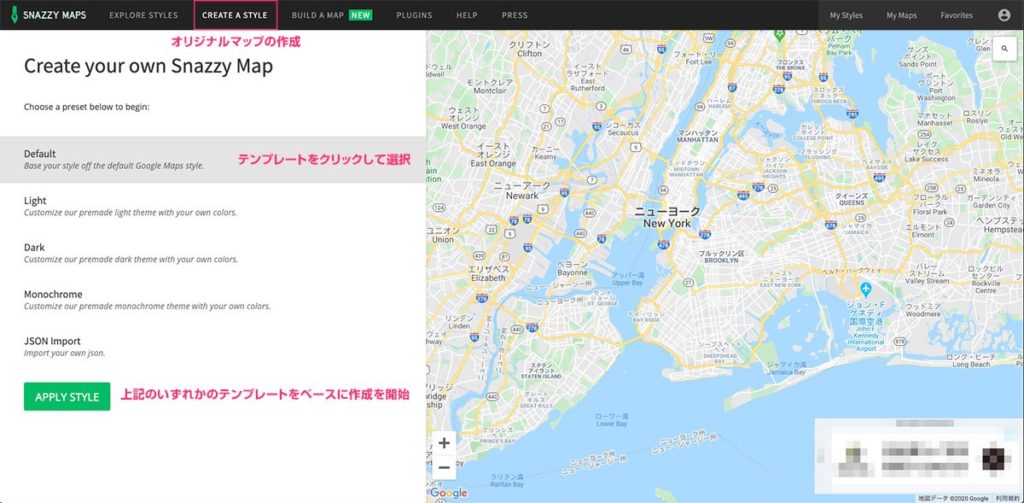
Snazzy Mapsの使い方:Google Mapsをクールでカラフルにカスタマイズ! ハンズオンプラス
Learn how to create high resolution custom Google maps in under 5 minutes. These maps are vectorised, allowing you to edit each path in Adobe Illustrator and.

Snazzy Maps
Snazzy Maps on CodePen. CodePen doesn't work very well without JavaScript. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen.

Snazzy Maps Simple & Free To Use Themes for Google Maps Product Hunt
This is a free website named Snazzy map to customize your google map. It is very easy to use, also has a lot of cool functions.Check it out here: https://sna.

Snazzy Maps
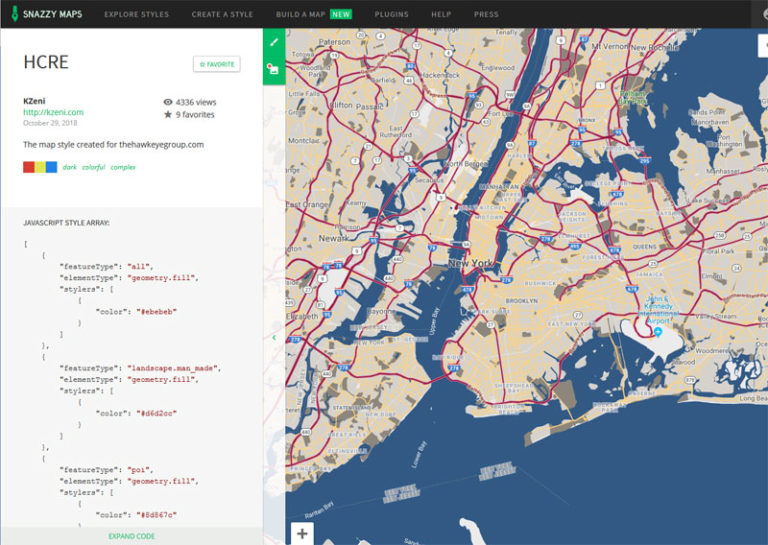
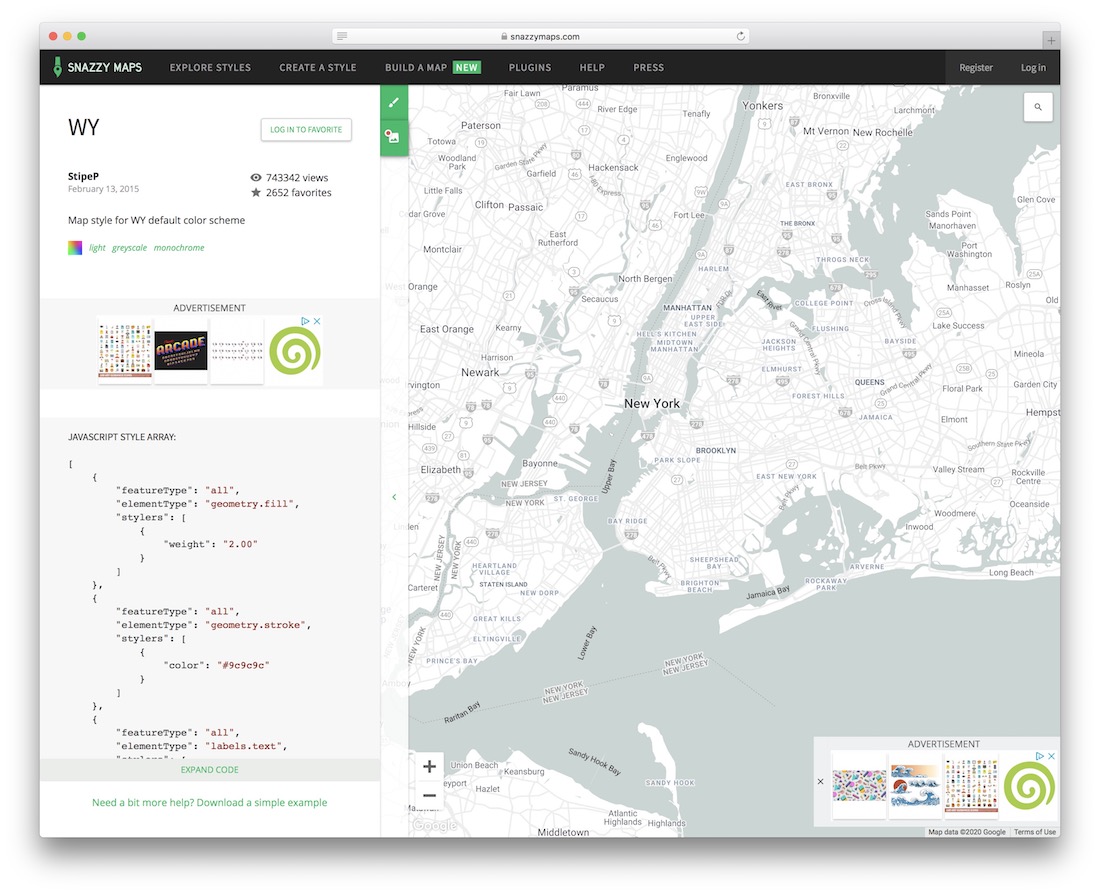
Importing Google Maps Styles. 1. In the Snazzy Maps editor, pick your preferred style and click the Customize button. 2. Select the Code option. 3. Copy the code output. 4. Navigate to GD > Settings > Maps Styles (tab) > Manage Map Styles (sub-tab) and click the Import Styles button.

Snazzy Maps Vuild
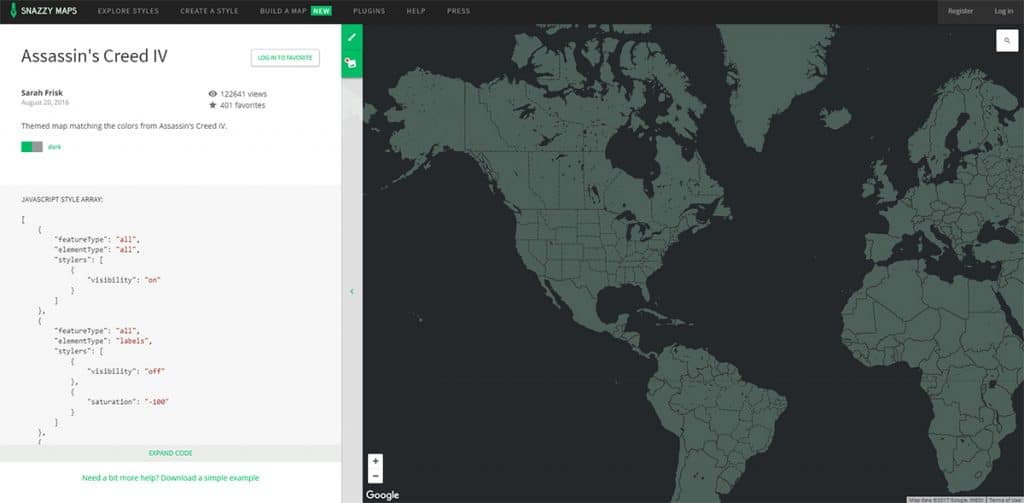
How to use Snazzy Maps? To use Snazzy Maps, you first need to register for an account by visiting their website. Once you have created an account, you can log in and select "Build a map". From there, you can choose the location, language, and other settings that you want for your map.

Snazzy Maps WP and HTML maps and markers createIT
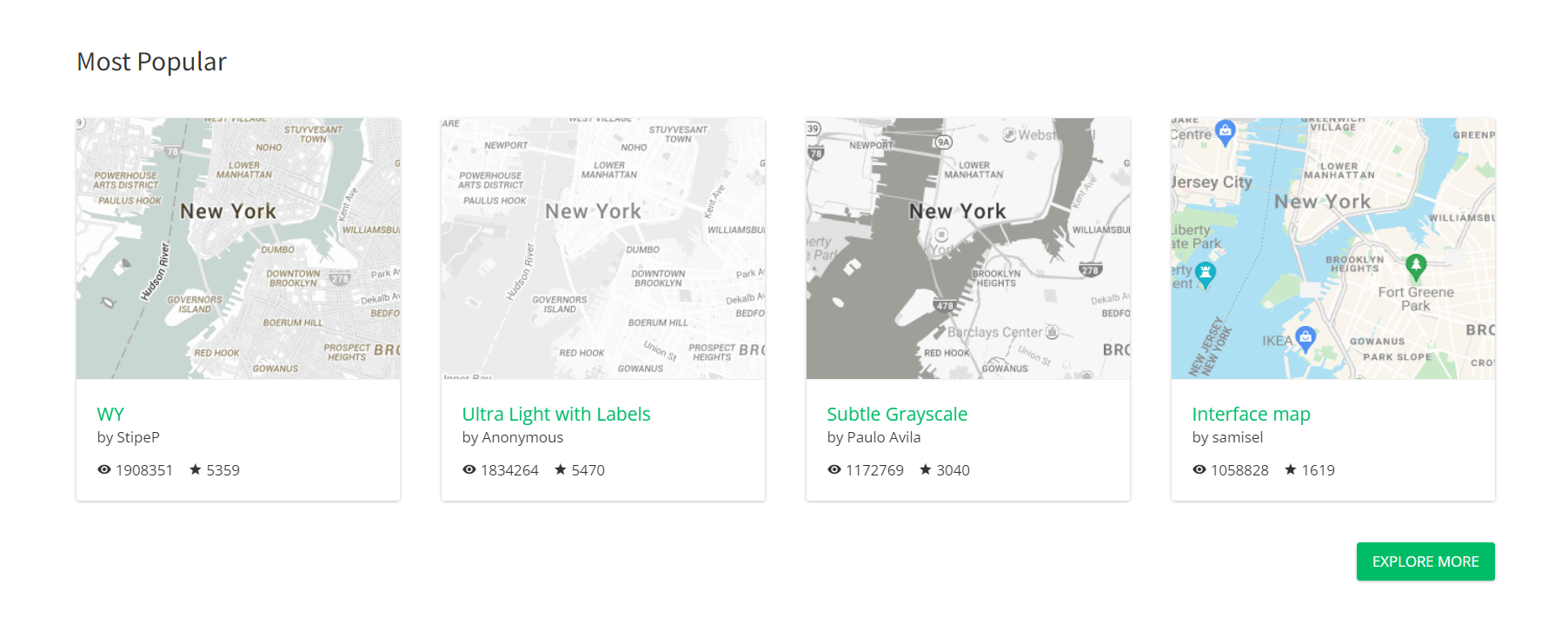
Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers.

Snazzy Maps free map maker for your website
An overview that how you can create a Custom Google Map for your website, apps and social media. I have used a platform https://snazzymaps.com/ for this purp.

Snazzy Maps worth a look when styling Google Maps to match your CRE website (via AGBeat)
Snazzy Maps is a super powerful mapping tool. This video will show you how to take advantage of it's features and create custom maps.

How to create & import custom color schemes Google Maps Widget
Step 1: Selecting Map Style: Epilog (Thin Lines) To begin generating your maps, you need a reference file of the world map. To do this, we are using a free-to-use website at snazzy maps. Steps: Click on "Build a Map" at the top of the webpage. Under Choose a Map Style, type "Epilog" Search for "Epilog Laser - Maps (Thin Lines)" style

Custom Colors for Google Maps. SNAZZY MAPS. WP Residence Help
Resources Add Amazing Custom Styles to Google Maps with Snazzy Maps by CrazyLeaf Editorial 9 years ago For many web projects, it's now become necessary to add a location map for any business. For years, Google Maps has been the default map integration of choice, both for its simplicity and functionality it provides the user.

Snazzy Maps WordPress and HTML custom maps and markers
Go To Snazzy Map. Copy the JSON code for the skin whose style you want to implement on your Map. Now put this javascript style array (JSON code) in the "Snazzy Maps" field in the widget's setting. That's it. Now you have styled google map that is completely blended with the theme of your Website. Checkout the Google Map demo setup.

How to add custom styles to Google layers › Maps Marker Pro
Snazzy Maps is a repository of different styles for Google Maps aimed towards web designers and developers. If you want to use their styles for Google basemaps within Maps Marker Pro, please proceed as follows: Register for an account at Snazzy Maps and login Navigate to the details page of y. Features; Demo; Pricing;

Snazzy Maps + Atlist Create Google Maps With Custom Styles YouTube
The styles array from Snazzy Maps goes in the MapOptions.styles property. styles optional Type: Array optional Styles to apply to each of the default map types. Note that for satellite/hybrid and terrain modes, these styles will only apply to labels and geometry.

7 Best Free Responsive jQuery Map Plugins 2023 Colorlib
Steps The first thing we need is a Google API key. Click on this link to create your key. Then click on "Get a key" and a new window will open on the right side. Again, click on Get a key, give it.